執筆者:柴沼 潤
【動的分析!】ダッシュボード機能で簡単に業務を見える化

こんにちは。マーケティングデザインの柴沼です。
今回はSalesforce社が提供している分析アプリ「Tableau CRM(旧:Einstein Analytics)」において、
グラフデータの時間軸の表記を「番号」から「日付」に切り替える方法を紹介いたします。
「グラフの日時表記をもっと分かりやすくしたい!」と考えている方々にとってきっと役立つ記事になると思いますので、是非お読みいただければと思います。
本記事でお伝えする内容は下記の通りになります。
・Tableau CRMで時系列に沿ったグラフを作成すると、日付表記が限定されている
・週表示に切り替えたときには「1年の中で何週目か」といった番号で表示される
・レシピを使えばグラフ横軸の表記を週の開始日(または終了日)に変更できる
◆目次◆
- 【はじめに】週毎に集計を取りたい
- TableauCRM(旧:Einstein Analytics)とは?
- レシピの数式を活用する
- ダッシュボードに反映する
【はじめに】週毎に集計を取りたい

データ分析を行うとき、データのまとまりを特定の時系列で区切るなかで「週」に区切りたいときもあると思います。
特に毎週決まった曜日に会議を開いているときなどは、「先週どれだけ成果があったか」「先々週と比べてどうか」といった内容を確認したいときもあるでしょう。
Salesforce社が提供する分析アプリ「TableauCRM」では自由に日付の区間を設定することが出来ますが、その表記に少しわかりづらく感じるときがあります。
そこで今回は数式を使って横軸の表記を変更する方法を紹介していきます。応用を効かせればより分かりやすくグラフを編集できるようになると思います。
TableauCRM(旧:Einstein Analytics)とは?
 本記事で初めてTableauCRMという言葉を知った方のために、改めてTableauCRMについて説明させていただきます。詳しくは下記の記事で紹介しておりますので、興味を持った方は是非こちらもご参照ください。
本記事で初めてTableauCRMという言葉を知った方のために、改めてTableauCRMについて説明させていただきます。詳しくは下記の記事で紹介しておりますので、興味を持った方は是非こちらもご参照ください。
👉【最先端の業務分析ツール ”Tableau CRM(旧:Einstein Analytics)” とは!?】より効率的・効果的な分析を行うための方法①
TableauCRMは顧客管理ソフトで有名なSalesforce社が提供する分析アプリです。蓄えたデータを分析し、ビジュアル化することでビジネスにヒントを与えてくれます。エクセルやスプレッドシートなどの編集ソフトとの大きな違いには次のようなものがあります。
・データの自動更新により常に最新の情報に基づいた分析結果を表示してくれる
・クリックひとつで時系列、グループ分けなどを切り替える動的分析が行える
動的分析とは上記ブログ内の動画のようなイメージです。「クリック1つ」でグラフの形状・算出されている数値が変化していきます。
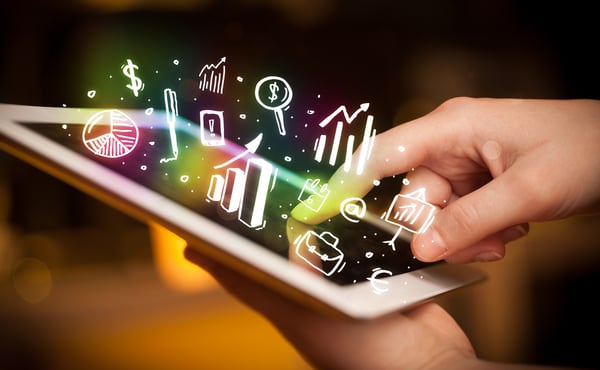
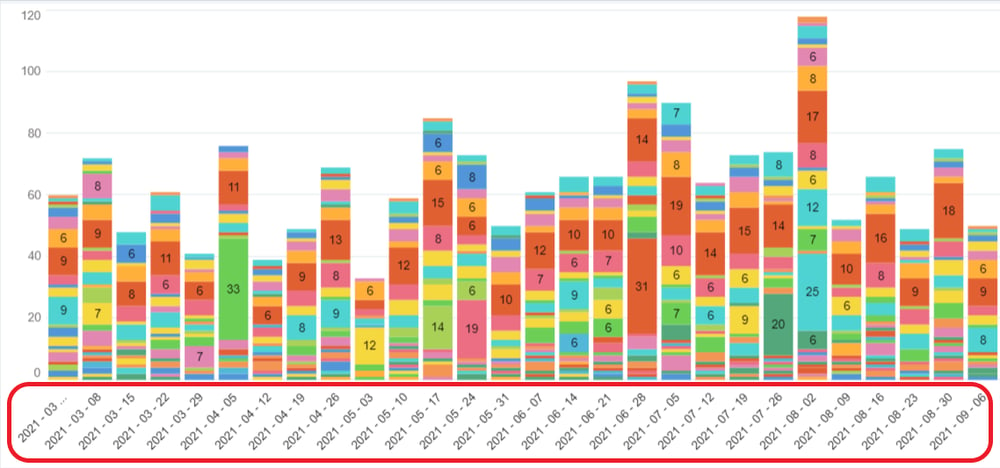
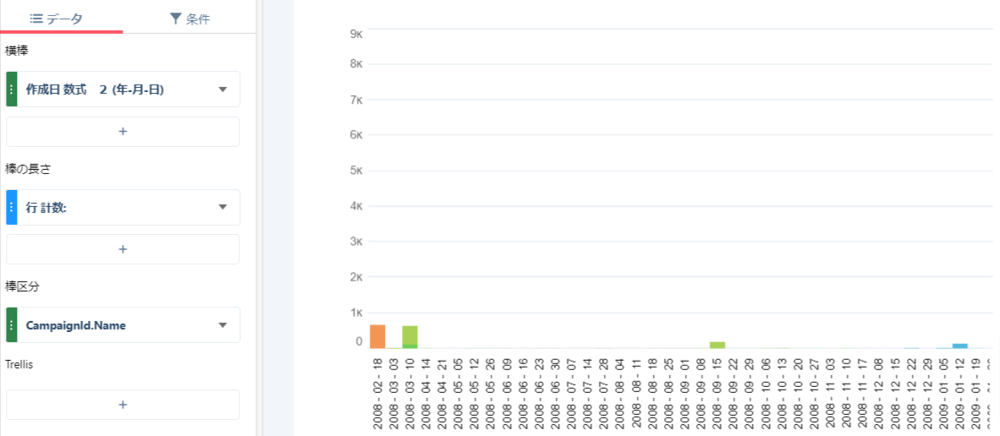
例えば次のようなグラフを作成することが出来ます。

こちらは資料のDL数を各資料別に時系列で表したものです。
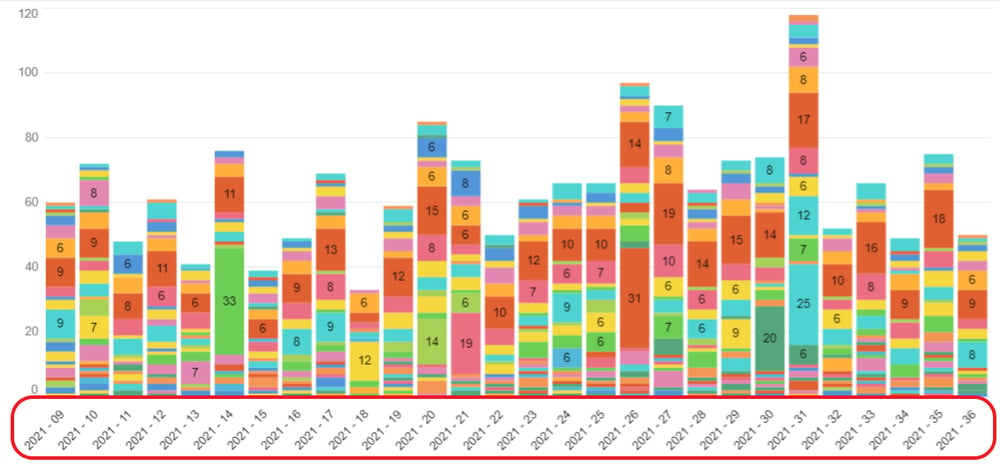
月毎、日毎といったように時系列を変更できますが、週毎を選択した場合には横軸の表記が図のように「番号」となります。
この番号は1年間を基準として、「第何週か?」という番号になります。TableauCRMでは各週毎に区切った場合、このように表記されます。ですが、番号で並べられても少しわかりにくいと思います。
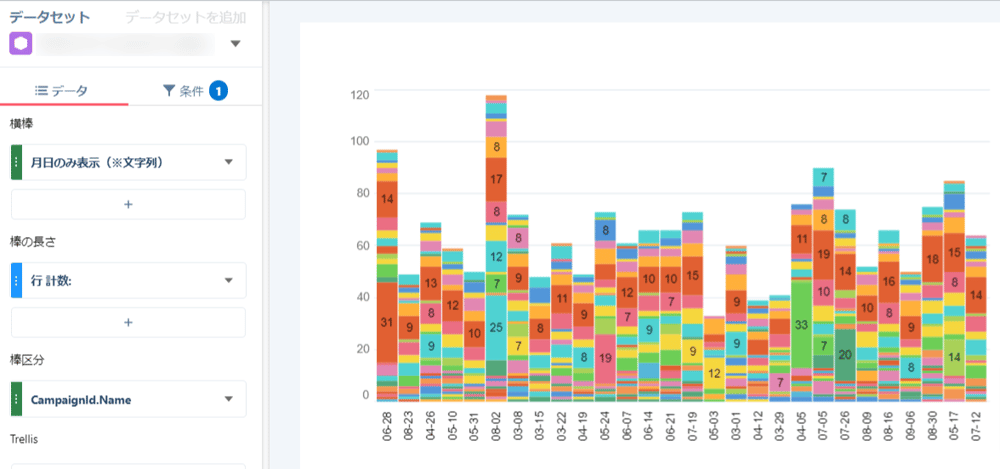
そこでこのグラフを次のように変更していきたいと思います。
こちらは各週の開始日(月曜日を開始日)を横軸に表記しています。
今回の記事ではこのように週表示を分かりやすくする方法をご紹介します。
レシピの数式を活用する

週表示に切り替えるにはレシピを使います。
レシピとは元々あるデータセットに対して、各データを編集したり、他のデータセットとつなぎ合わせたりすることが出来る機能です。
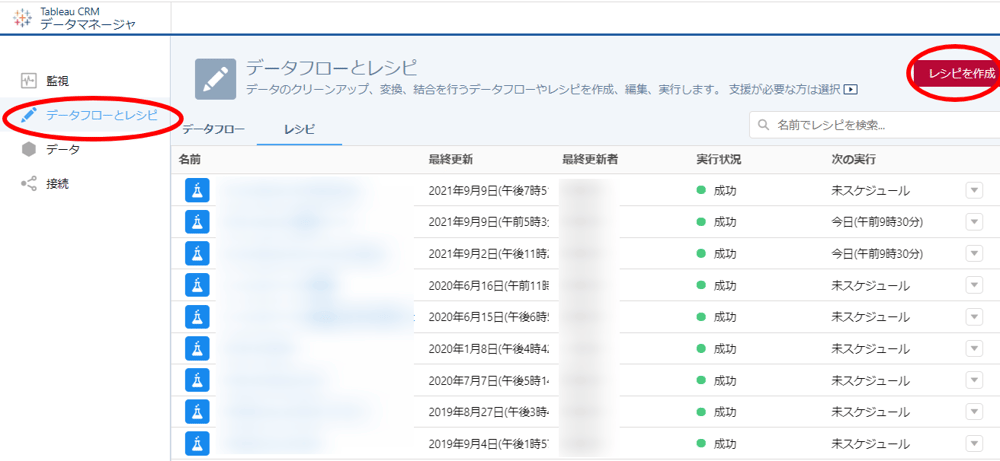
データマネージャから起動します。

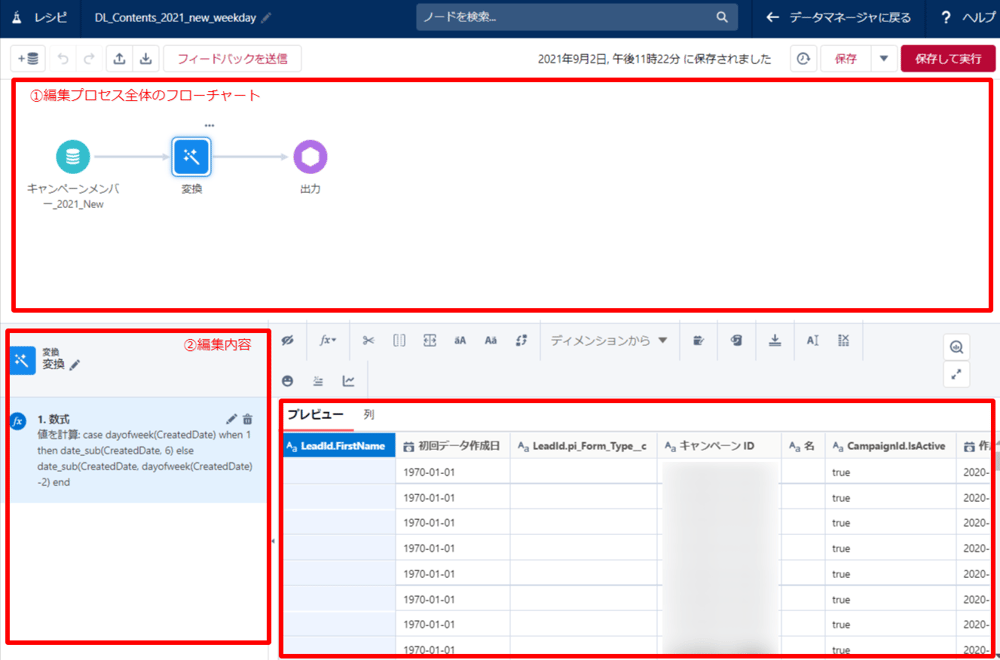
操作画面は下記のようになっております。

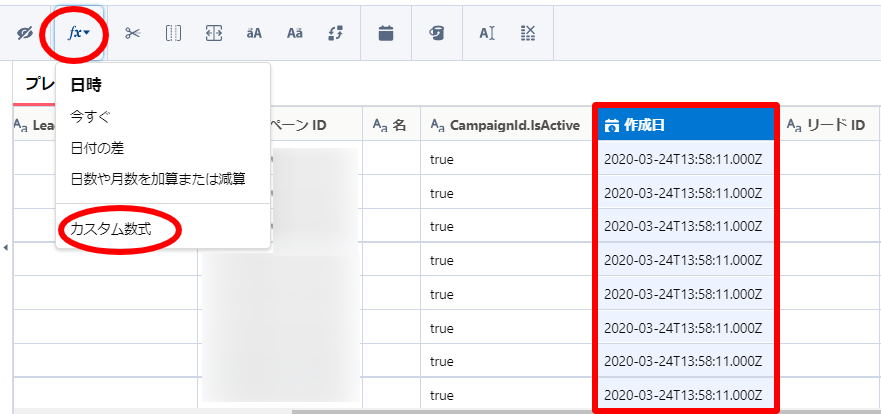
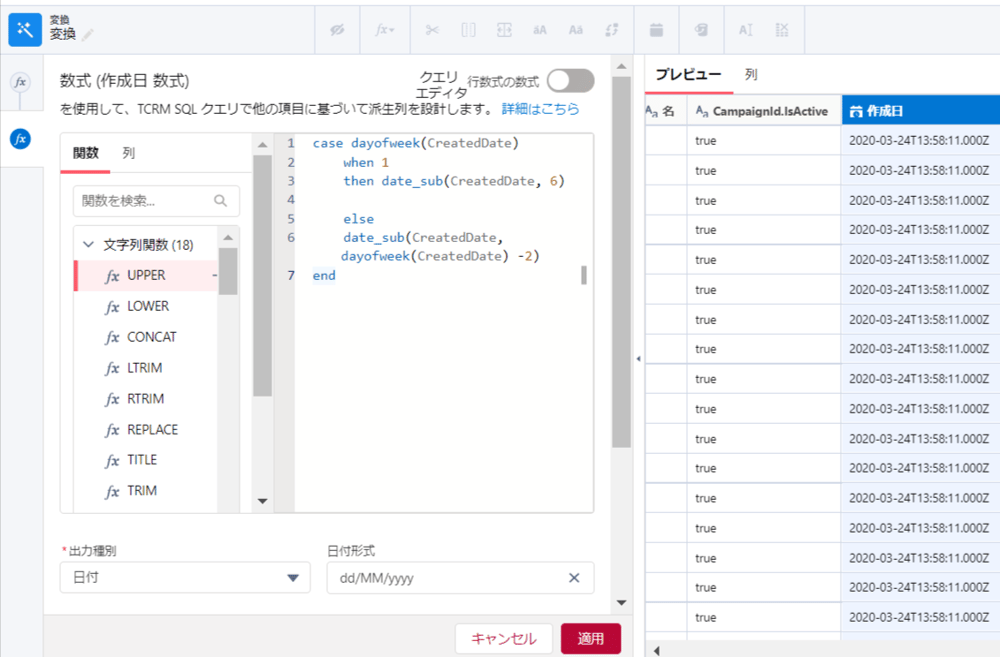
週表示を行うには「変換」コマンドによりデータ編集画面を開き、週表示したい日付データを選択します。
次に数式を追加を選択します。

画面左の数式入力が画面には使用できる数式一覧と、ヘルプへのリンクが記載されています。
ここで次のように入力します。

case dayofweek(CreatedDate)
when 1
then date_sub(CreatedDate, 6)
else
date_sub(CreatedDate, dayofweek(CreatedDate) -2)
end
この数式の中で行われている関数は次のようになります。
Case関数 :If関数と同じように、条件毎に計算結果を変更できる
dayofweek:曜日を抽出します。(日曜日=1、土曜日=7)
date_sub(日付、数字):入力した数字から、指定した数字分を差し引きます
CreatedDate:作成日のAPI名です。(ここに抽出したい日付データのAPIを入力してください)
この数式によって行われていることは
①指定した日付が日曜日のときと、それ以外に分ける。
case dayofweek(CreatedDate)が1のときは日曜日
②日付から日数分を差し引く(= 開始日を抽出する)
1.日曜日のときは6日
2.それ以外のときは(曜日番号 -2)を引く
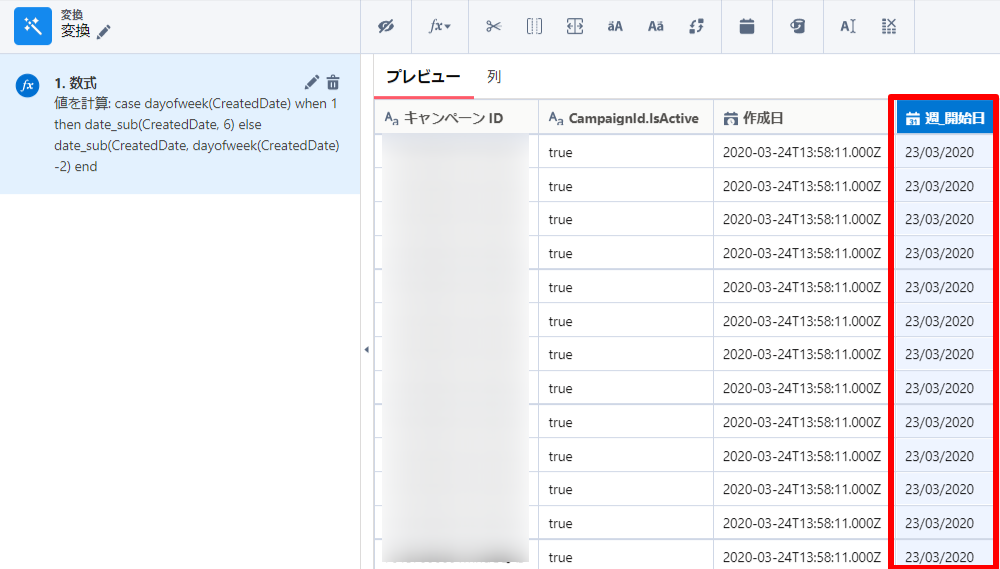
実行する前に、抽出されるデータ型を日付に設定してください。計算結果は次のようになります。

このようにすると全ての作成日について、週の開始日を抽出することが出来ます。
また週の開始日を日曜日にしたい場合は数式を次のようにします。
date_sub(CreatedDate, dayofweek(CreatedDate) -1)
ダッシュボードに反映する

データセットに新しく日付データが追加されたら改めてダッシュボードを開き、変更したいグラフの横軸を変更します。ここで算出した週の開始日データを選択し、横軸を年月日にします。

すると横軸が日付で統一されます。以上で週の表記を開始日にすることが出来ました。
補足
また、ここで年表記を省く方法についても触れたいと思います。
直近のデータを見るのであれば年表記は必要ありませんが、デフォルトの選択肢には必ず年が含まれてしまいます。
そこでレシピを使って日付データを次の式を使って、日付データから文字データに変更します。
substr(CreatedDate_formula1, 6, 5)
substr(データAPI, 数字1, 数字2)は指定した文字データの「数字1」番目から、「数字2」文字分を抜き取る、という数式です。データAPIに日付データを入力した場合にはyyyy-MM-ddのように処理されますので、最初の6文字目から5文字分を抜き取ります。
すると次のようになります。
これを横軸に設定すれば、年表記を省くことが出来ます。 
終わりに
いかがでしたでしょうか。
TableauCRMは標準の設定を使っても十分に便利なグラフ作成が行えますが、ひと手間加えることでさらに見やすく、伝わりやすい分析結果を表示することができます。TableauCRMを導入してみたい、または導入してみたものの上手く活用しきれていないためサポートがほしい、といった方々は是非マーケティングデザインまでご相談ください。
最後までお読みいただきありがとうございました。