執筆者:原 友香
訪問者の半数がページの読み込み中に離脱も?!

営業先や電車からなど、企業のサイトもスマホから見られることが多くなってきました。
今回紹介する「Page Speed Insights 」はGoogleのページ速度チェックツールです。
弊社の事例を使って、どう改善したのか少し覗いてみましょう!
「Page Speed Insights」とは?
スマホから何でも出来るようになってきましたね。
企業のサイトも、まだまだパソコンが主流ではありますが、営業先や電車からなど、スマホから見られることが多くなってきました。
弊社も、スマホ画面でもきれいに見れるように、サイトをレスポンジブ対応にしていますが、実際に電車内で自分のブログを確認しようとした際、「あれ?読み込みが少し遅いような」と感じてしまいました。
そこで、今回は、弊社サイトの事例を元にモバイルサイトの速度測定をしていきたいと思います!
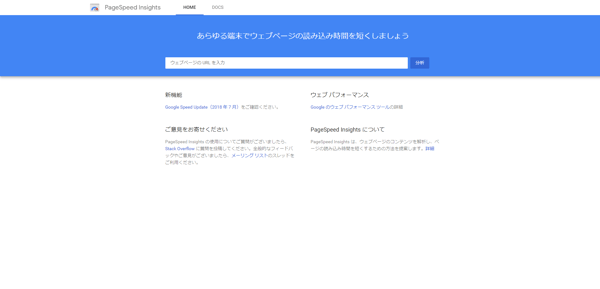
今回紹介するのはGoogleのページ速度チェックツール、「Page Speed Insights 」です。
「Page Speed Insights 」では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。
サイトのURLを入れるだけで、モバイルサイトの表示速度を計測し、改善方法を提示してくれるので便利ですね!
早速、弊社マーケティングデザインのサイトを計測してみましょう。

「Page Speed Insights」の結果
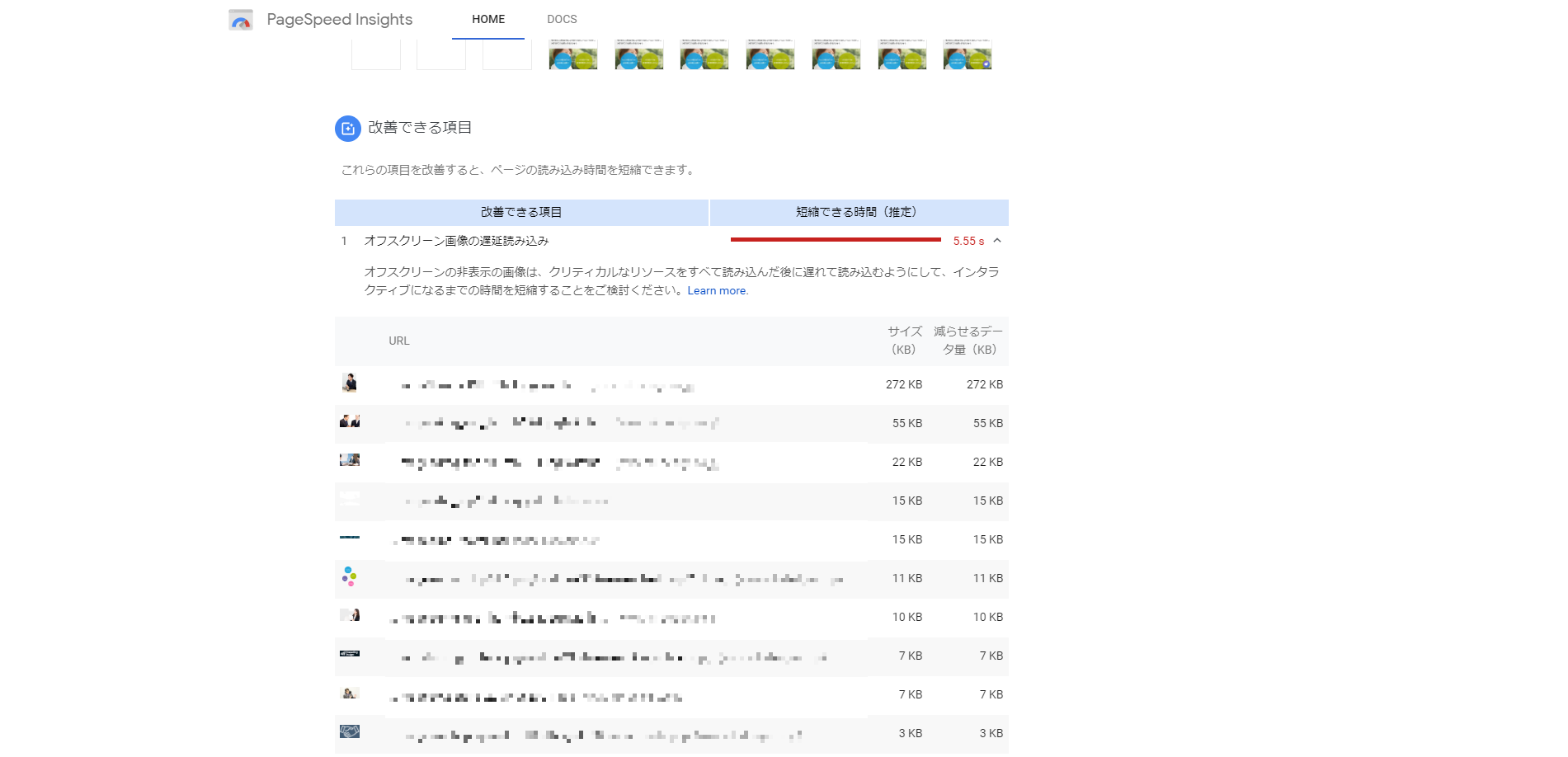
サイトのURLを入れた後、診断結果のページに移りました。こちらが結果の一部になります。

「オフスクリーン画像の遅延読み込み」
”オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください”
「オフスクリーン画像の遅延読み込み」とは?
「オフスクリーン画像の遅延読み込み」を簡単に説明すると、携帯の画面表示されていない部分への画像の読み込みを遅らせましょう、という事を提案しています。「そんなところに読み込みパワーを使う必要はないよ、その画像、見えてないので!」という感じですね。
画像遅延読み込みの方法として、JavaScriptを利用して非同期読み込みをするのが良ですが、今回は時間の都合上、暫定的な対応で対処したいと思っています。
(JavaScriptで別途サイトの速度改善を実施しましたら、またブログにてお知らせします。)
改善候補に上がった大きすぎる画像の約10件分のサイズを小さくする対応をしました。5.55s (s:秒)時間がかかっているようです。
改善タスクに対応する:画像読み込みを改善
画像のサイズを落としすぎて、画像が荒くなるのは避けたいですね。
画像の質を落とさず、どこがベストの最小サイズなのかを教えてくれるのがこちらのサイトツールです。
簡易手順
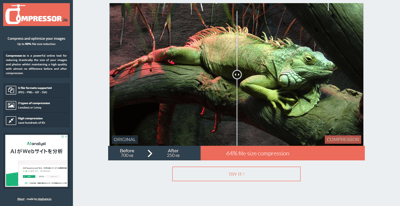
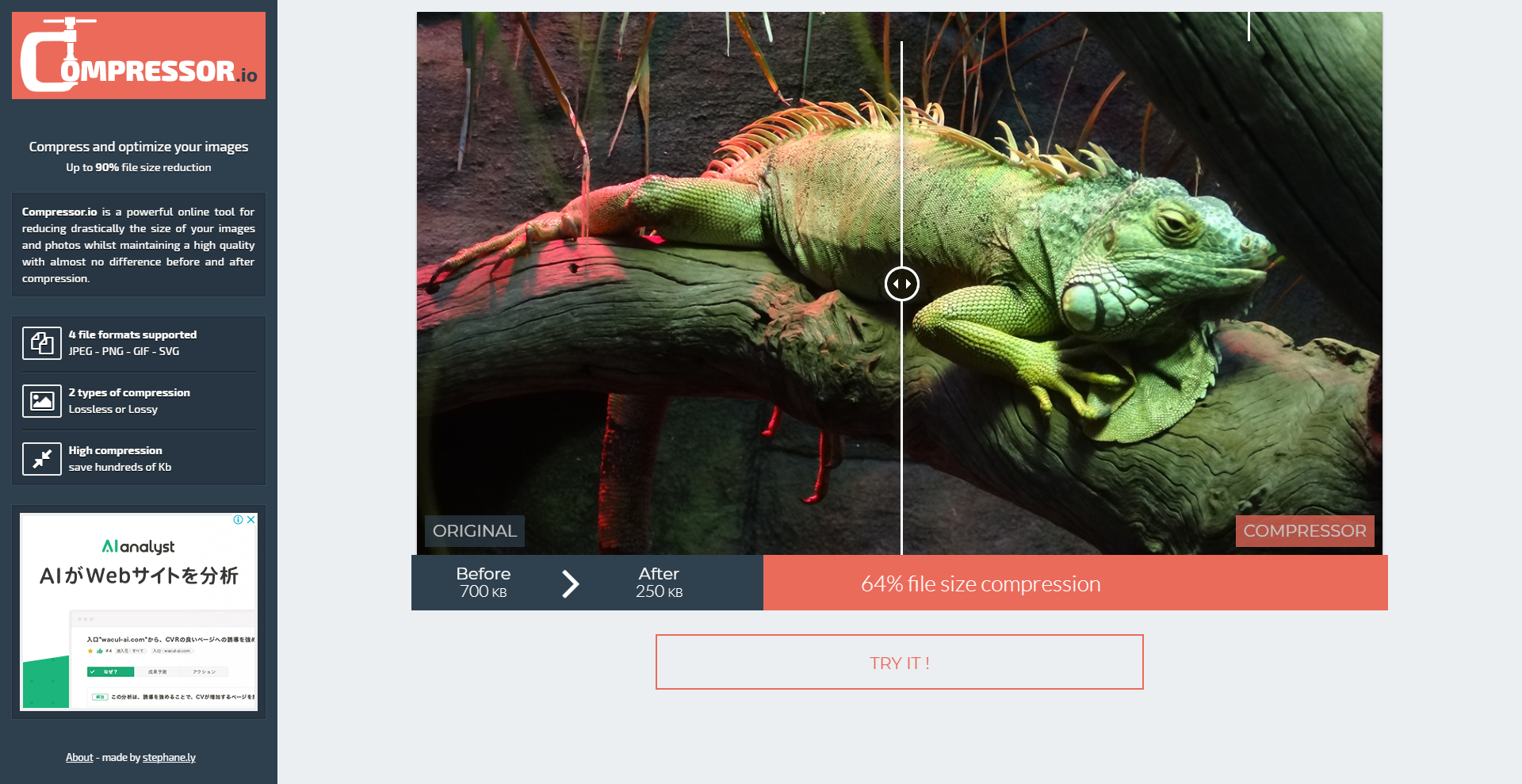
「compressor.io」の使い方の手順は簡単です。
- 「TRY IT」のボタンを押す
- ドラッグ・アンド・ドロップか、「SELECT FILE」で該当の画像を入れる
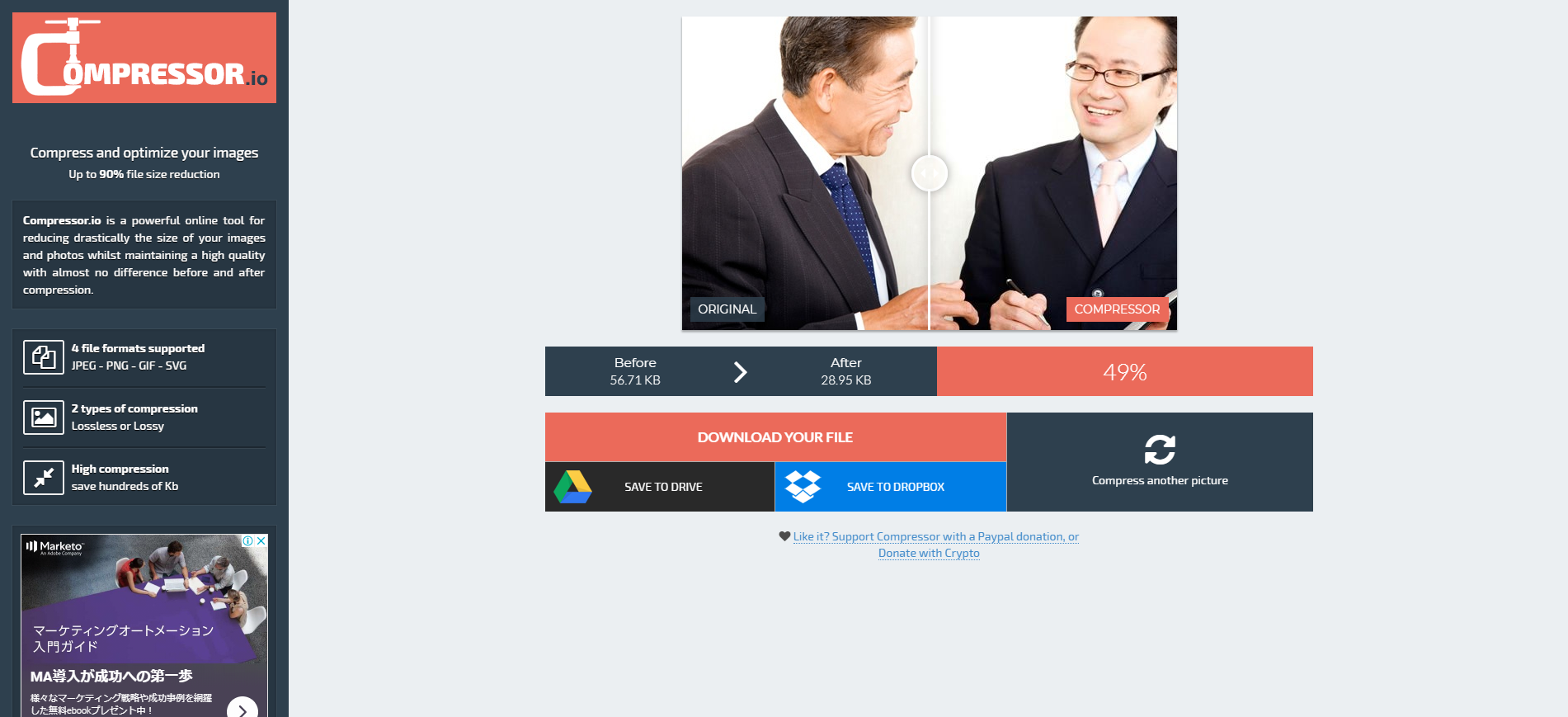
- サイズが小さくなっていることを確認
- 中心のバーを動かして、画像に粗さがでていないか確認
- 問題なければダウンロード・保存へ
 「TRY IT」のボタンを押して、該当のファイルを入れるだけで画像を小さくしてくれます。
「TRY IT」のボタンを押して、該当のファイルを入れるだけで画像を小さくしてくれます。

中心のバーを動かして、画質が荒れていないかどうかまで確認することが出来るので大変オススメのツールです。
こういったツール等を活用しながら、サイズが大きいと候補にあがった10枚程の画像に改善を加えました。
「compressor.io」での画像改善後の結果は?
画像のすり替えが終わったので、再度、「Page Speed Insights」で結果を再診断しましょう。
5.55s から1.2sに改善したのがわかったと思います。ほんの一部の写真を変えただけで、4s(4秒)程の改善が出来ました。

他にも改善項目が複数あがりましたが、このように1個づつ、対応していくことで、
全体的にモバイルの読み込み速度をよりスピーディーにしていくことが出来ると思います。
以上、「モバイルサイトは大丈夫?Google公式ツールPage Speed Insightsでサイト速度を測定・改善しよう」でした。
モバイルでの閲覧がどんどん増えてくるであろう時代に、速度が遅くてサイトを離れてしまうのは悲しいですね…
ぜひ、Webサイト改善に活用してみては如何でしょうか。
それでは次回ブログも引き続きお楽しみに!