執筆者:三宅 毅
 こんにちは。マーケティングデザインの三宅です。
こんにちは。マーケティングデザインの三宅です。
今回は、簡単にアンケートを作成できるGoogleフォームとPardotのFormhandler(フォームハンドラー)機能をHTML・CSSといった一般的なWebページを作成するときだけで連携させたいと思います。本ブログでは、Googleフォームで取得したメールアドレスだけを、Pardot側に渡すという検証をしています。
Pardotのフォームを作成すれば、ホワイトペーパーのダウンロード用に個人情報の取得やアンケートは普通に実施できます。
しかしながら、例えば、設問が多いようなアンケートなどを実施する事になった場合、Pardotのカスタムフィールド項目も増やさなければならなくなり、さらに項目が増えてくるとその管理も大変になります。もちろん、同じフィールドを使用し上書きをしていくという手法やPHPやCGIなどといった言語を使い、別のデータベース(MySQL...など)にアンケート情報を保存し、PardotのFormhandler(フォームハンドラー)機能を連携などといった手法でも回避は可能です。しかし、アンケートデータなどを上書きしたくない上に、データベースの知識がない、MySQLなどのデータベースは準備できないといったマーケティング担当者は多いのではないでしょうか。
Google検索で、”Pardot アンケート 連携"や"Pardot サーベイ 連携"、”Pardot questionnaire Integration"、"Pardot Survay Integration"、”Pardot SurveyMonkey integration”...など...と調べましたが該当するような資料は見つかりませんでした。(2020/3/11現在)。しかし、視点を変えて検索をしたところGoogleフォームの内容が、HTMLで装飾してPOSTコードの部分をGoogleフォームのコードに変更できる記述を見つけたので、その検証した内容をブログに書き起こしました。
Google フォーム機能を用いてフォームを作成
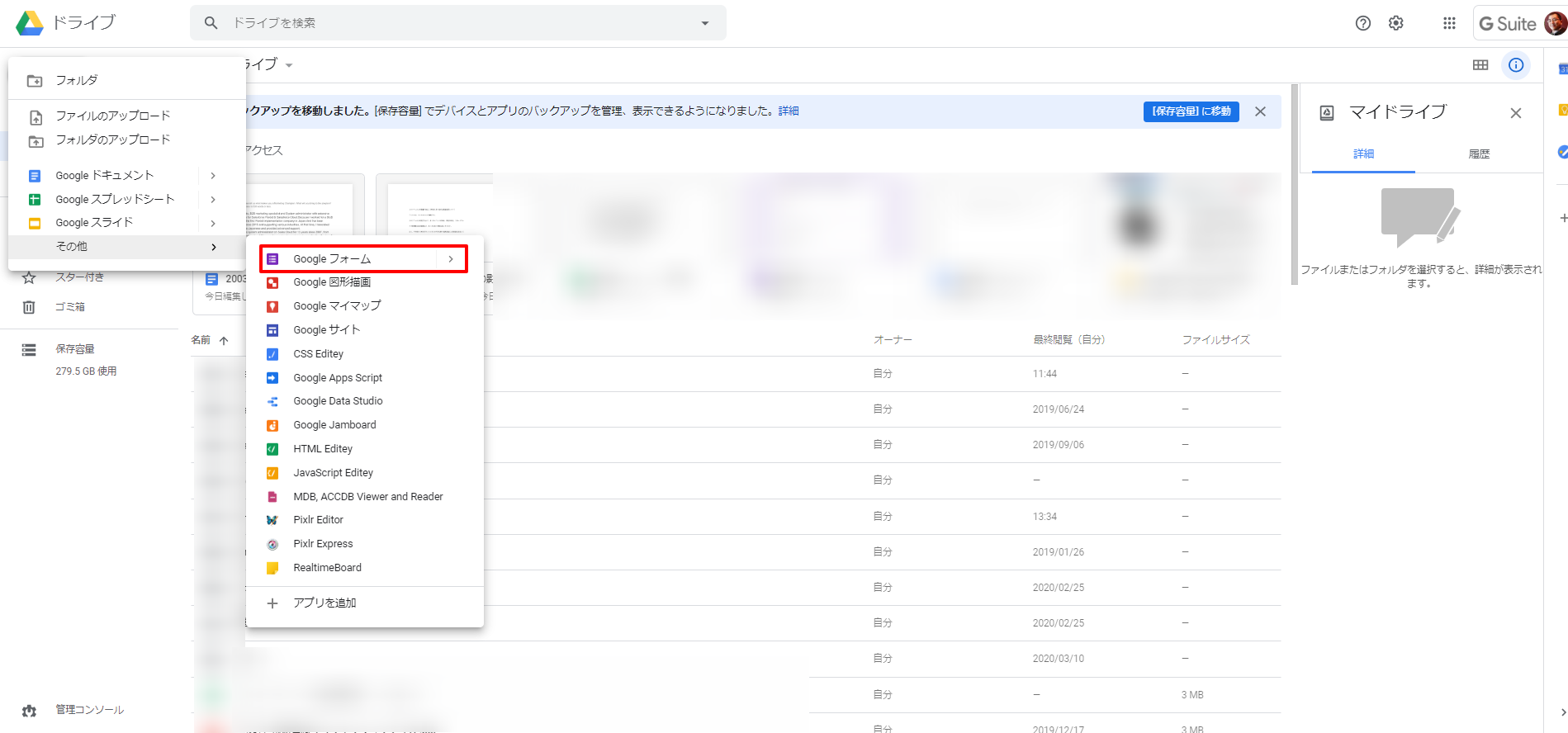
Googleより提供されているGoogleフォームを作成します。
今回は、検証想定なので簡単なフォームを作成したいと思います。Pardotの中に情報を入れるには、メールアドレスが必須なので、以下2つを項目として今回は、表示させます。なお、このブログを読んでくれた方も、検証する際は簡単なフォームからまずは取り組むことをおすすめします。複雑なことをやって失敗した場合、時間だけが過ぎてしまったらもったいないからです。
・メールアドレス
・Pardotの好きな機能について
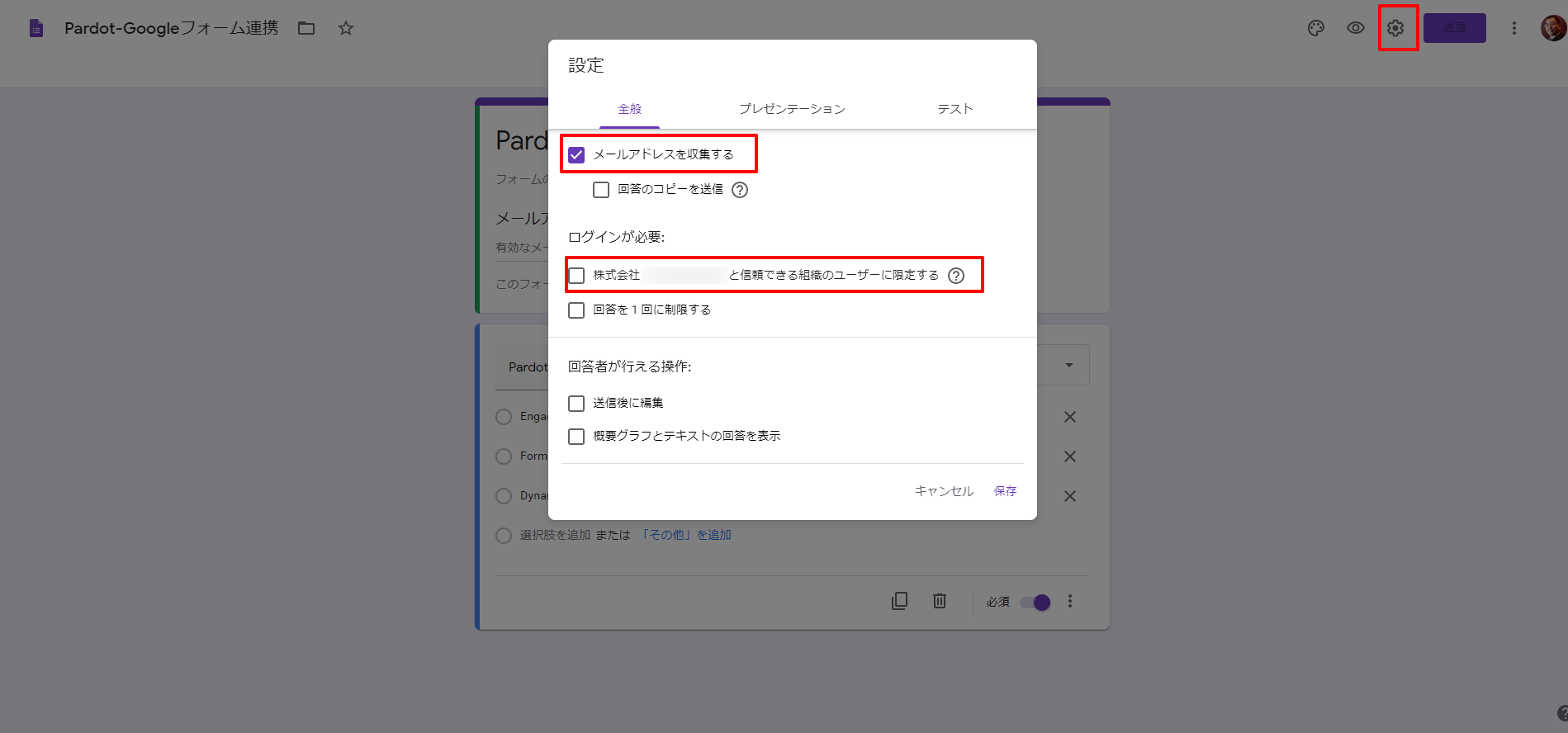
まずは、メールアドレスを取得する設定をします。右上にギアマークを押すと以下の設定画面がでてくるので、「メールアドレスを収集する」にチェックします。また、アンケートは、不特定多数の外部の方へ実施しますので、「〇〇〇〇〇〇〇〇と信頼できる組織ユーザーに限定する」のチェックを外します。
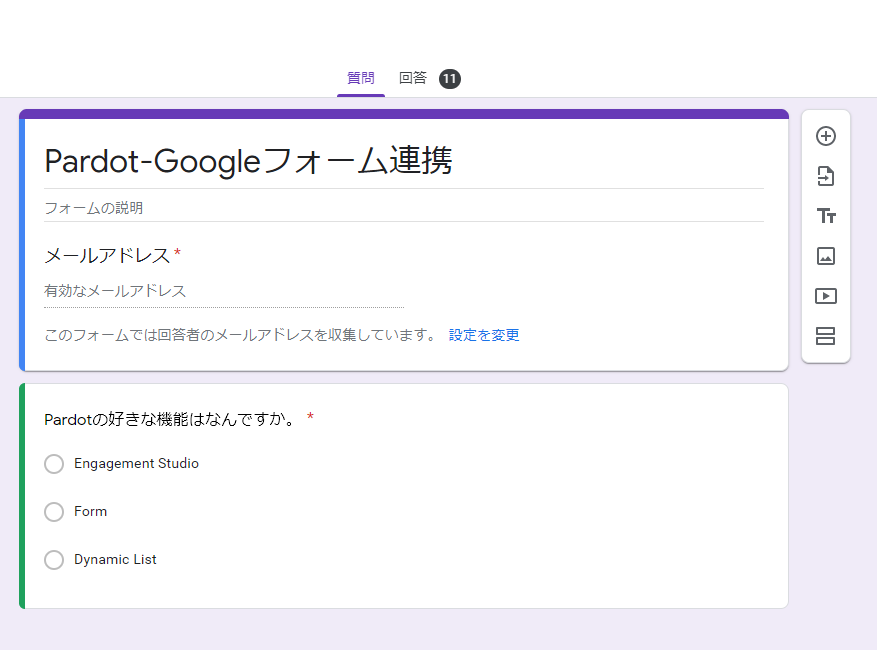
上記の設定が完了しましたら、保存を押して、Googleアンケートを作る要領で選択を作ります。今回は、ラジオボタンで、Engagement StudioとFormとDynamic Listという選択を作りました。
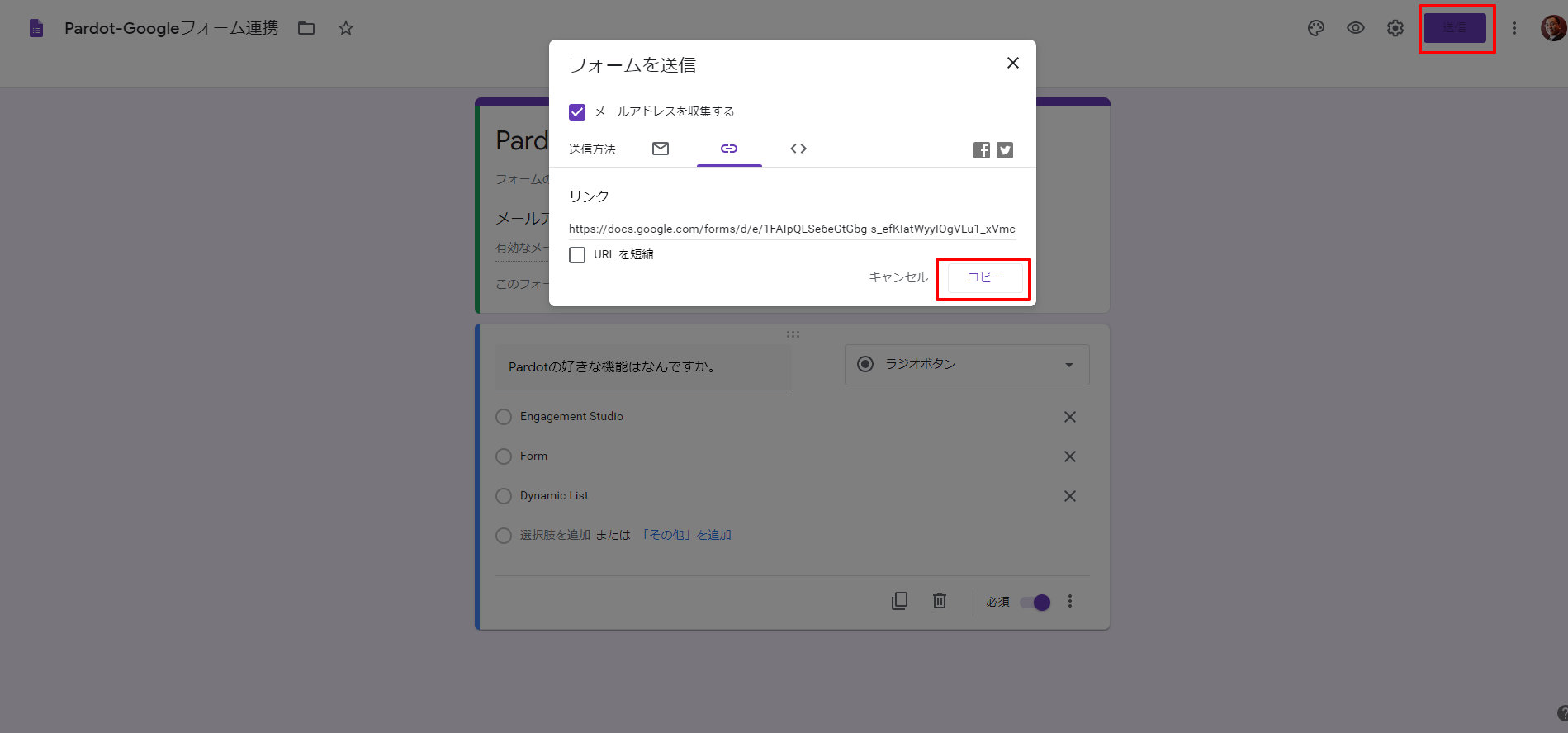
さてここまでできたら、右上の「送信」ボタンをクリックして、リンクをコピーしてください。
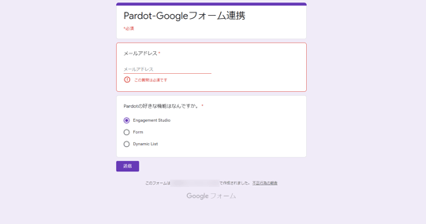
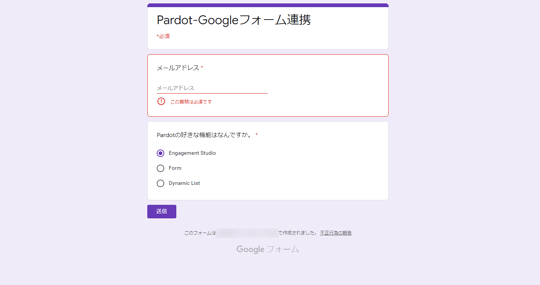
コピーしたら、別タブで、URLを貼り付けて、このアンケートフォームの内容を表示させましょう。以下のようなフォームが出来上がると思います。

Googleフォーム連携用のアンケートページをHTMLで作成
Googleフォームができたら次は、HTMLで書いたアンケートページを作成します。これを読んでいる方は、Pardotを契約していると思われるので、Pardotのランディングページで、アンケートページを作成するとよいかと思います。HTMLやCSSの知見を必要としますが、わからない場合は、タグ等を調べて見てください。「HTML Form タグ」とGoogleで検索すれば該当する内容が出てくると思います。今回は、formタグを使用し、HTMLを書きます。CSSとか使用すれば外見とかも整えられますので、わかる方は、CSSとかで外見も整えて下さい。私も、以下のコードに少しCSSを書き足して作成しました。以下のコードは単純にHTMLのみのコードとなっています。
<h4>Pardot-Googleフォーム連携</h4>
<form>
<label>メールアドレス</label>
<input name="email" placeholder="pardot@mk-design.jp" required="" type="mail" />
<label>Pardotの好きな機能はなんですか。</label>
<input name="Pardot" required="" type="radio" value="Engagement Studio" /> Engagement Studio
<input name="Pardot" required="" type="radio" value="Form" /> Form
<input name="Pardot" required="" type="radio" value="Dynamic List" /> Dynamic List
<button type="submit">送信</button>
</form>
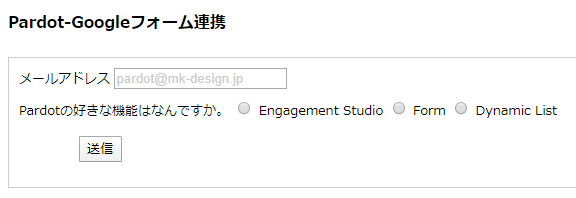
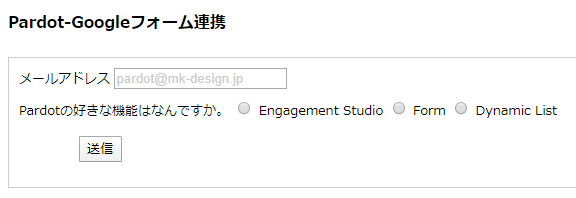
上記のコードを入れると以下と同様なアンケートページが作成されると思います。
※以下はCSSで少し加工しているので見え方は、若干違うと思います。
事前に作成したGoogleフォームと上記で作成したフォームを紐付ける
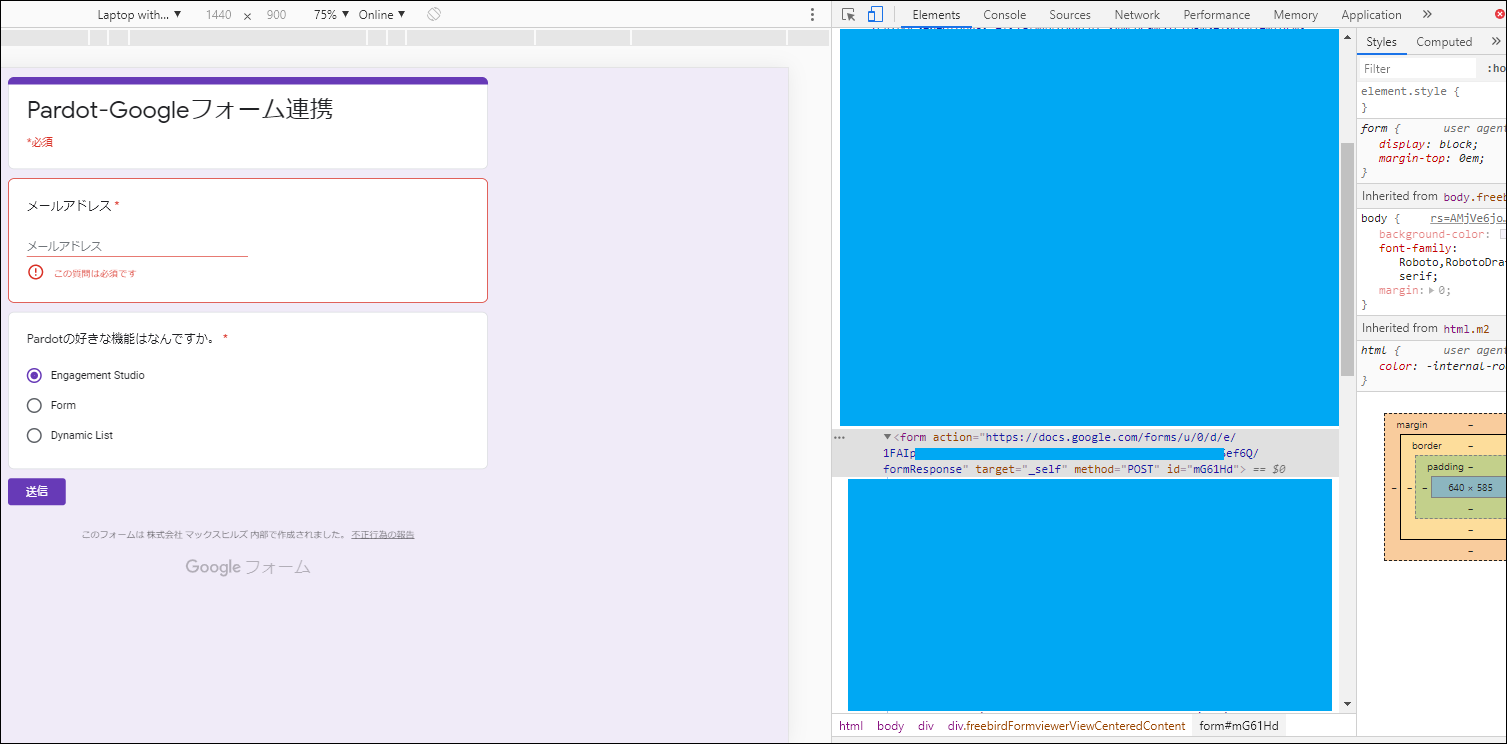
事前に作成したGoogleフォームと上記で作成したフォームを紐付ける作業をします。Googleの開発モードやソースコード表示を使って、Google フォームの method="POST"を探します。そうしたら、<form action="https://docs.google.com/〇〇" target="_self" method="POST" id="mG61Hd">となっているところをコピーして、先程のHTMLのformのところへにコピーします。そうするとHTMLコード②のようになります。
<h4>Pardot-Googleフォーム連携</h4>
<form action="https://docs.google.com/〇〇" target="_self" method="POST" id="mG61Hd">
<label>メールアドレス</label>
<input name="email" placeholder="pardot@mk-design.jp" required="" type="mail" />
<label>Pardotの好きな機能はなんですか。</label>
<input name="Pardot" required="" type="radio" value="Engagement Studio" /> Engagement Studio
<input name="Pardot" required="" type="radio" value="Form" /> Form
<input name="Pardot" required="" type="radio" value="Dynamic List" /> Dynamic List
<button type="submit">送信</button>
</form>
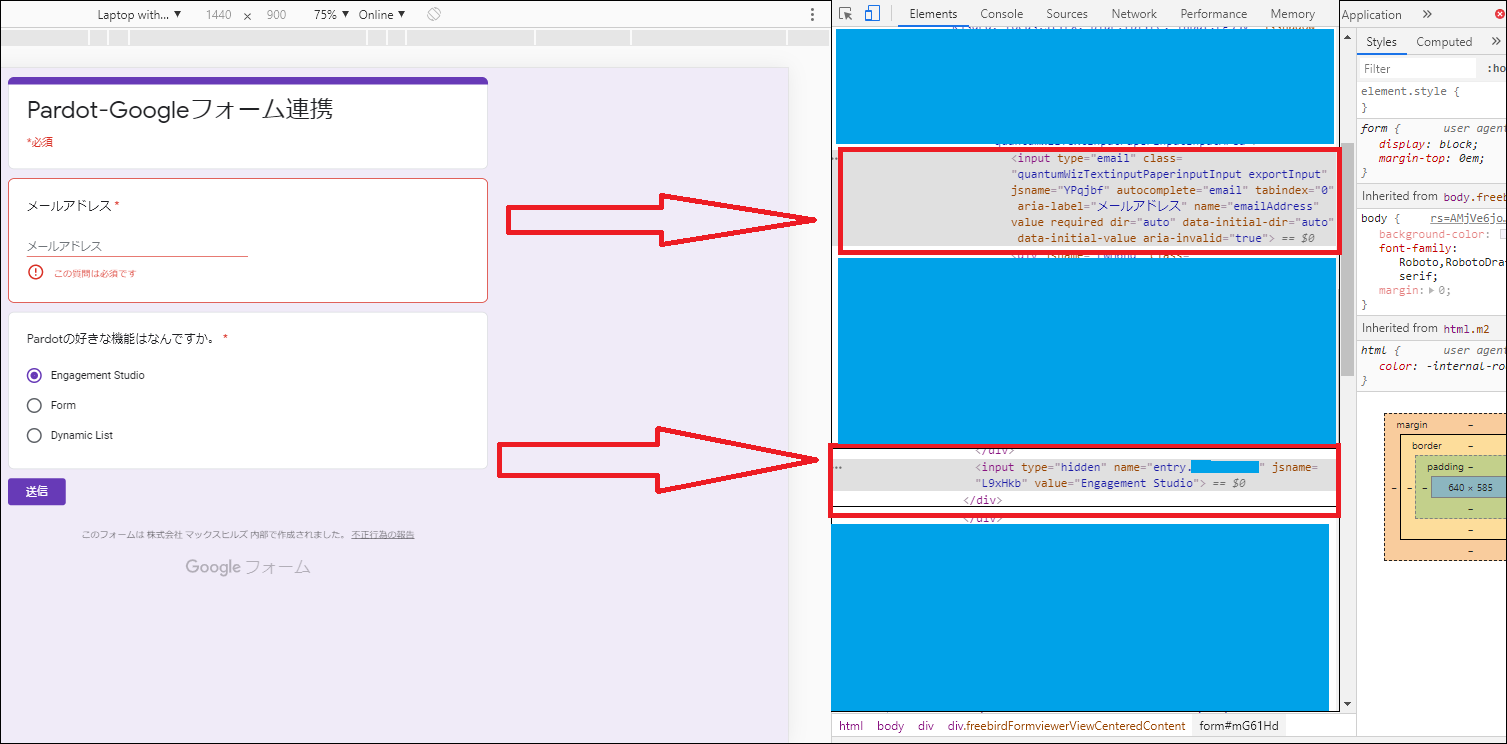
次に、GoogleフォームとHTMLコードのNameを揃える必要がありますので、開発モードなどで、Googleフォームの紐付けたい項目のnameをそれぞれ切り出しコードに貼り付けるとHTML③の様になります。

HTMLコード③
<h4>Pardot-Googleフォーム連携</h4>
<form action="https://docs.google.com/〇〇" target="_self" method="POST" id="mG61Hd">
<label>メールアドレス</label>
<input name="emailadress" placeholder="pardot@mk-design.jp" required="" type="mail" />
<label>Pardotの好きな機能はなんですか。</label>
<input name="entry.〇〇〇" required="" type="radio" value="Engagement Studio" /> Engagement Studio
<input name="entry.〇〇〇" required="" type="radio" value="Form" /> Form
<input name="entry.〇〇〇" required="" type="radio" value="Dynamic List" /> Dynamic List
<button type="submit">送信</button>
</form>
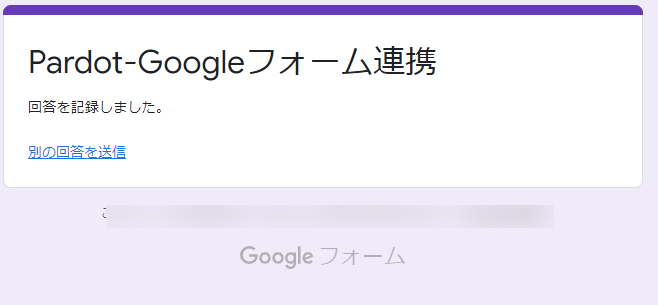
HTMLコード③まで出来上がったら保存をして、アンケートページからアンケートを送信してみましょう。うまく送信できれば以下のようなページが確認できるかと思います。そうしたらこのフォームの作成した結果ページに行くと送信した結果が溜まっているかと思います。
アンケートページとPardotのフォームハンドラーとの連携
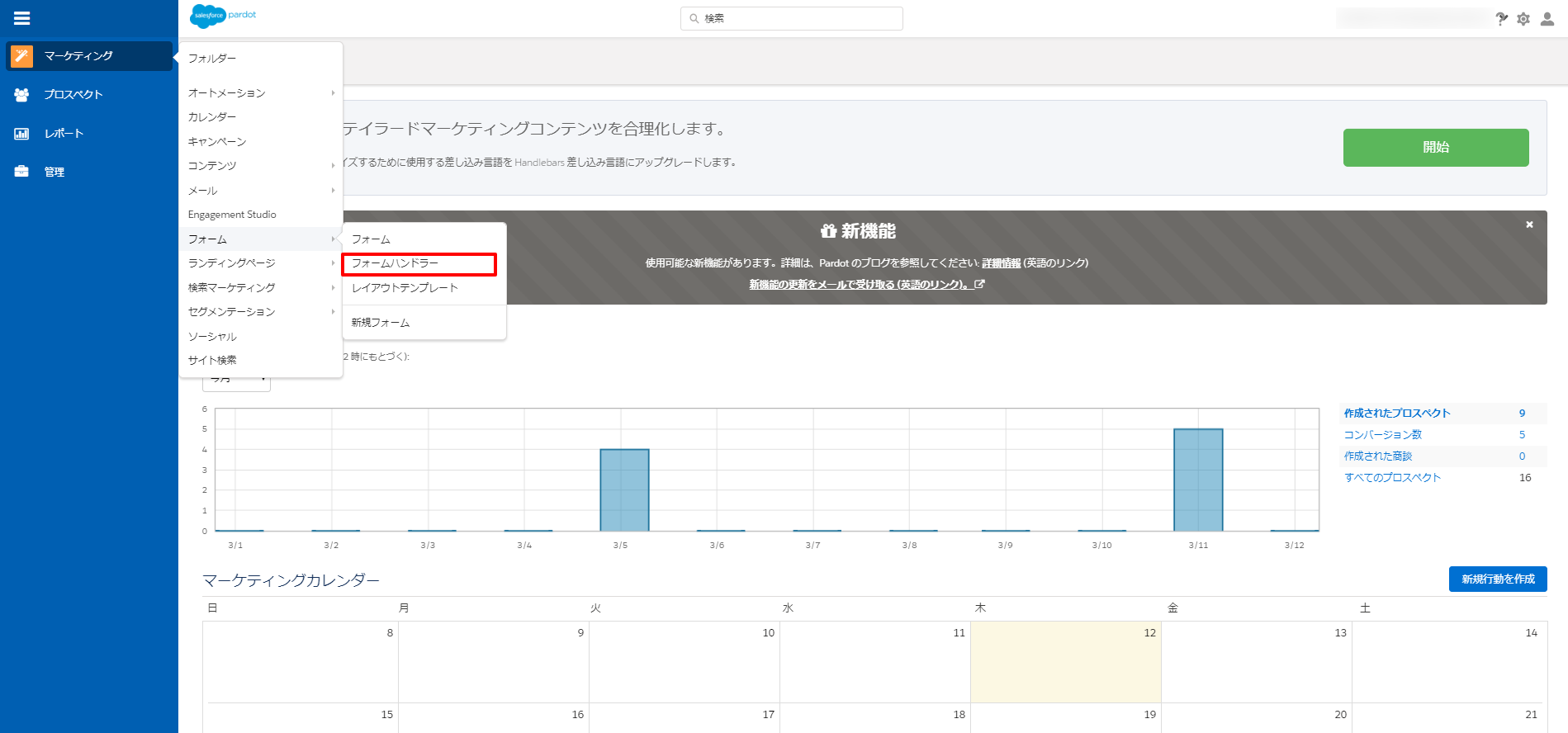
Pardotに、ログインをしてフォームハンドラーの作成画面へアクセスします。
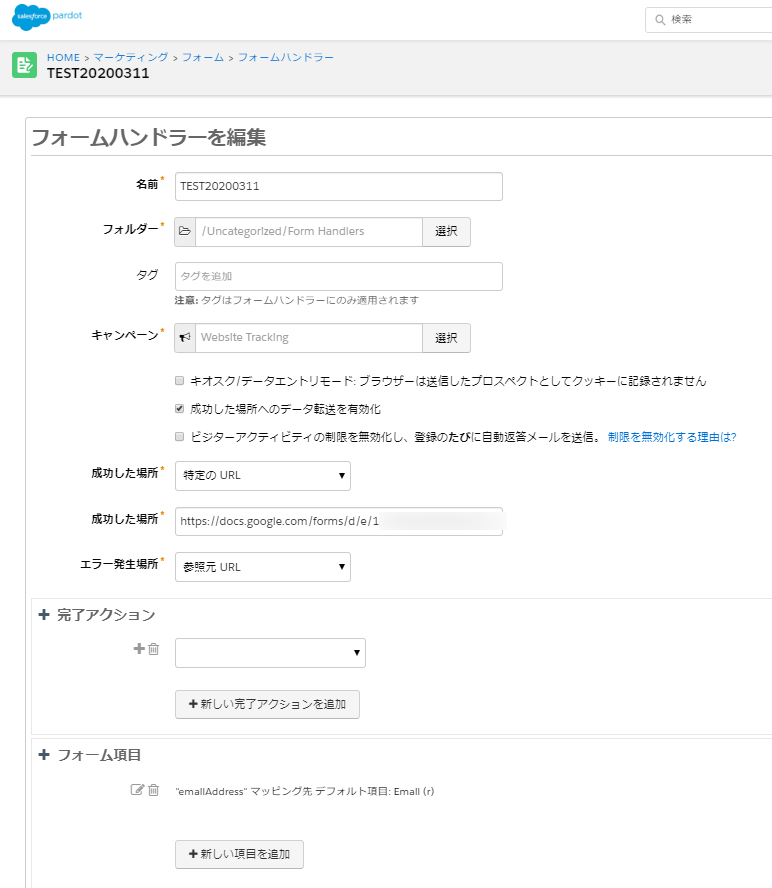
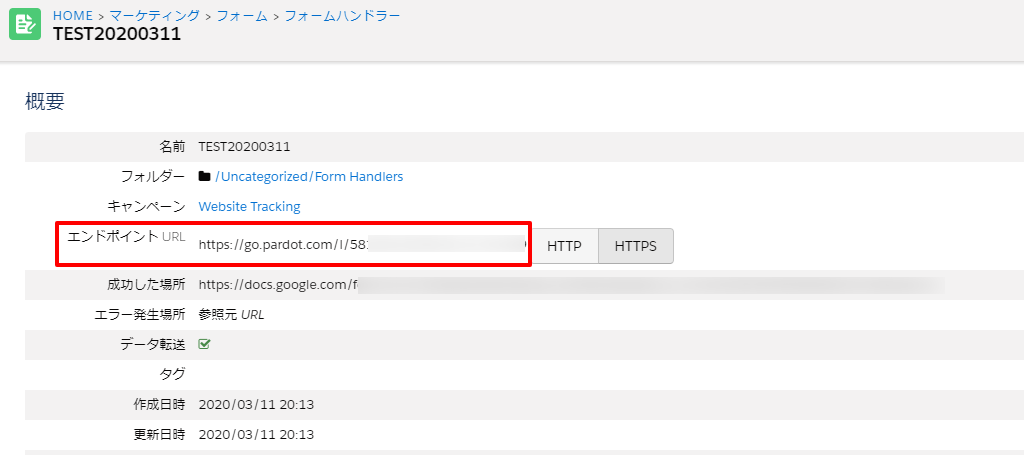
フォームハンドラーの新規作成で、名前・キャンペーンなど必要な項目をいれて、作成します。細かい設定については、Salesforceのヘルプページで確認ください。ここで重要になる項目だけ説明すると、成功した場所のURL指定とフォーム項目の部分についての修正です。
まず、成功した場所ですが、こちら先程設定した <form action="https://docs.google.com/〇〇" target="_self" method="POST" id="mG61Hd"> の https://docs.google.com/〇〇 を挿入します。
それとフォーム項目については、GoogleフォームからPardotにもってきたいフィールドをマッピングします。
今回は、Emailだけもってきたいので、HTMLで書きました <input name="emailadress" placeholder="pardot@mk-design.jp" required="" type="mail" /> の emailadress と Pardotのメールアドレス項目でありますEmailのマッピング設定をします。最後に保存してフォームハンドラーの設定は完了です。
保存したら上記のように、エンドポイントURLが発行されます。この https://go.pardot.com/l/58〇〇〇〇〇〇〇〇 をコピーします。そうしたらHTMLコード③を書いたランディングページに戻り、フォームアクションの部分を上記でコピーした内容を以下のように書き変えれば完了です。
※本番環境で、エンドポイントURLが、自社ドメインになっていると最後サンキュー画面に変わるタイミングが10秒ぐらいかかったので、ドメイン部分をgo.pardot.comへ変更したほうがよいかもしれません。この辺りは、自社環境にて検証ください。
<form action="https://docs.google.com/〇〇" target="_self" method="POST" id="mG61Hd">
↓
<form action="https://go.pardot.com/l/58〇〇〇〇〇〇〇〇" target="_self" method="POST" id="mG61Hd">
HTMLコード④
<h4>Pardot-Googleフォーム連携</h4>
<form action="https://go.pardot.com/l/58〇〇〇〇〇〇〇〇" target="_self" method="POST" id="mG61Hd">
<label>メールアドレス</label>
<input name="emailadress" placeholder="pardot@mk-design.jp" required="" type="mail" />
<label>Pardotの好きな機能はなんですか。</label>
<input name="entry.〇〇〇" required="" type="radio" value="Engagement Studio" /> Engagement Studio
<input name="entry.〇〇〇" required="" type="radio" value="Form" /> Form
<input name="entry.〇〇〇" required="" type="radio" value="Dynamic List" /> Dynamic List
<button type="submit">送信</button>
</form>
変更が終わり公開がおわれば、終わりましたら出来上がったアンケートフォームでテスト送信してみましょう。
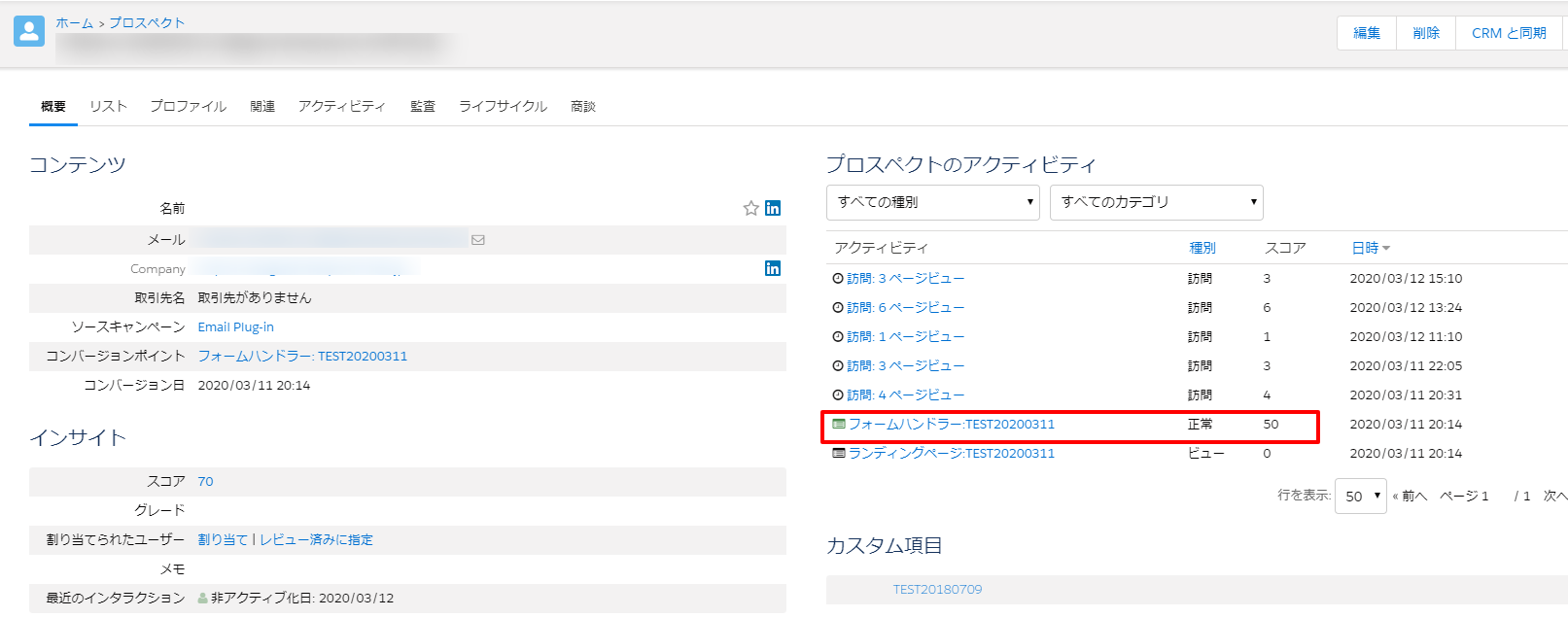
Pardotのフォームハンドラーが成功すれば、以下のように正常処理になると思います。成功した後、何度かいくつかページを見た部分に関しても履歴が残っているのがわかるかと思います。

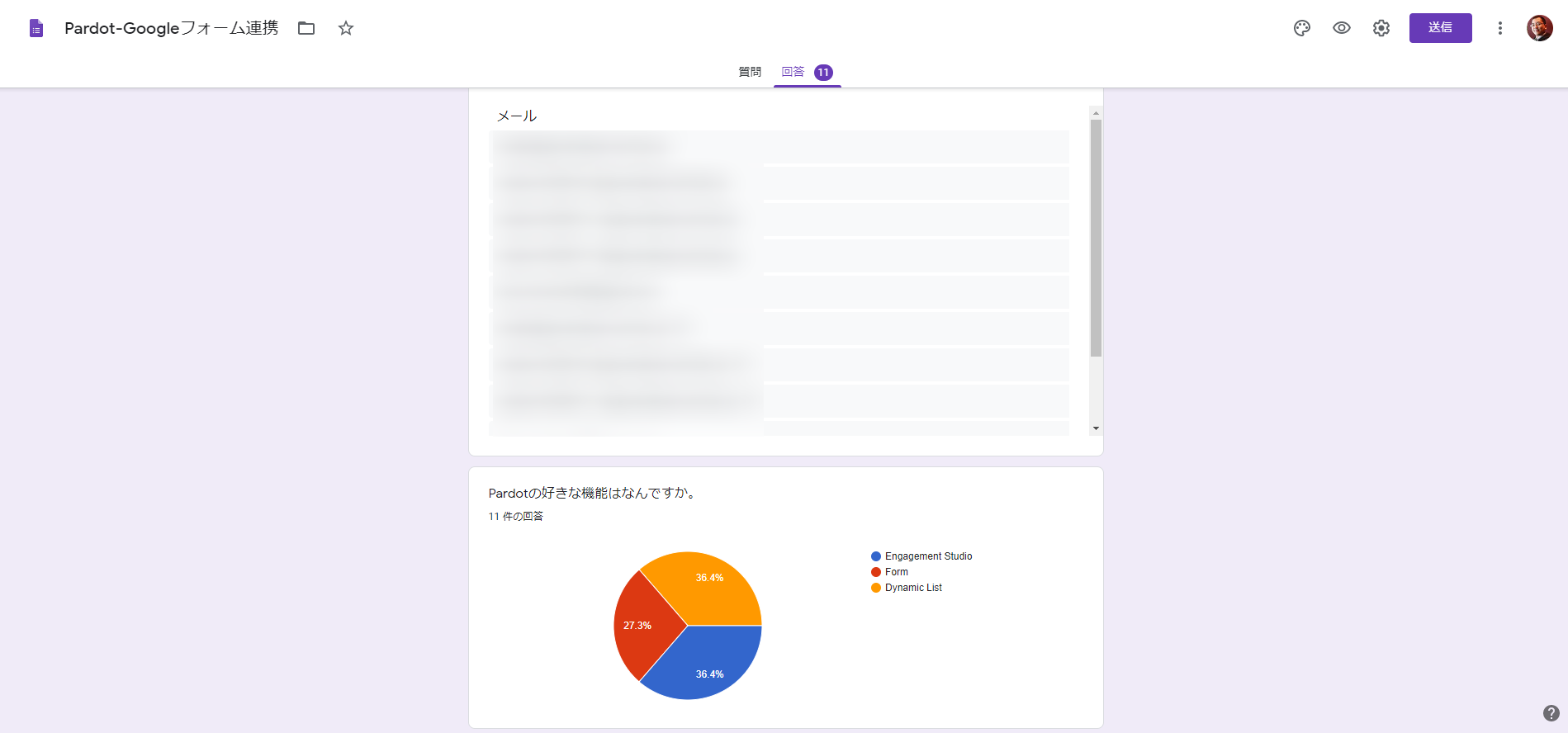
最後に、Googleフォームで作成したアンケートの方へいって回答を確認すると回答欄に、アンケート項目の内容も残っているのが確認できるかと思います。
逆に、データとしてアンケートは、残っているので、メールアドレスをキーとして連携しているSalesforceへ項目を戻したり、必要な項目だけPardotに戻すことも可能です。また、アンケート結果もGoogle フォームとGoogleスプレットシートやGoogleデータポータルとも連携できるので、自在に色々な見せ方ができるかと思います。なお、取得したアンケートは必要に応じて連携していますSalesofrce側にまとめて1つのレコードに入れておくのもよいかと思います。
いかがだったでしょうか。なにかマーケティング業務やPardotの1つの使い方などの参考になれば幸いです。Pardot関連のPDFとして以下に事例資料もダウンロードできるように準備しておりますので、よろしければこちらもご覧いただければと思います。
また、当社では、時間単位でのPardot支援をWeb会議システムや訪問で実施しております。何かお困りのことがございましたらお気軽にお問い合わせください。
★検証について★
表示速度など設定や検証に関しましては、Pardotのトレーニング環境などを使って、検証したのちに本番環境で実施してください。トレーニング環境の準備につきましては、以下ブログも参考にください。
Pardotのトレーニング環境を準備して社内研修やSalesforce の検証に使おう!



